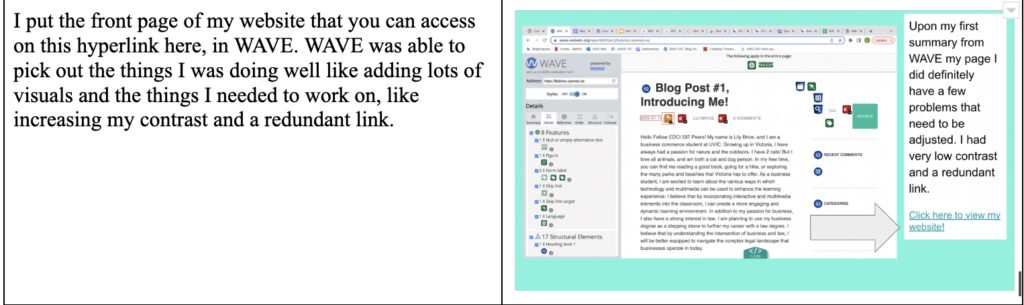
For this assignment, I updated a screencast (See Figure 1) I previously created for this class. It was my second blog post for EDCI 337. The purpose of this video was to outline what I had learnt about accessibility so far in the course.
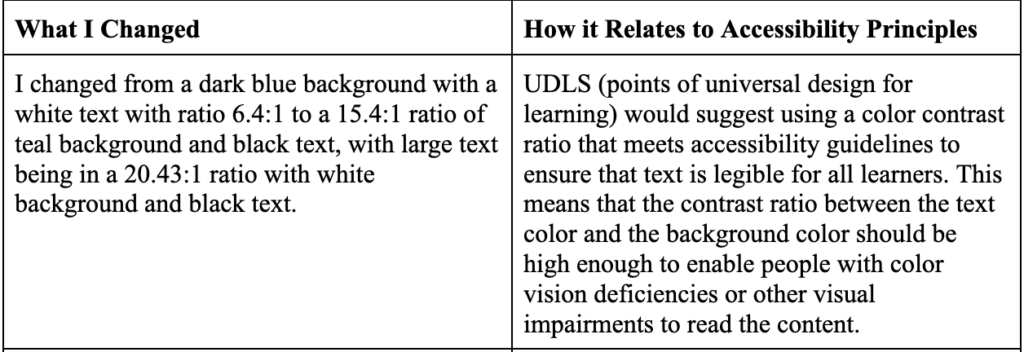
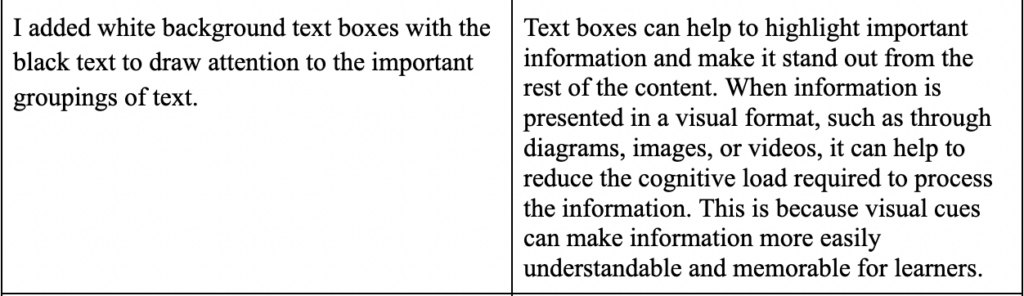
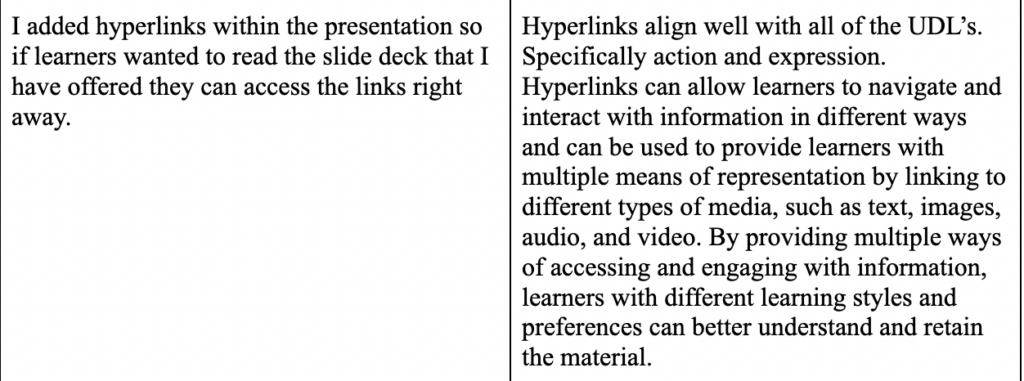
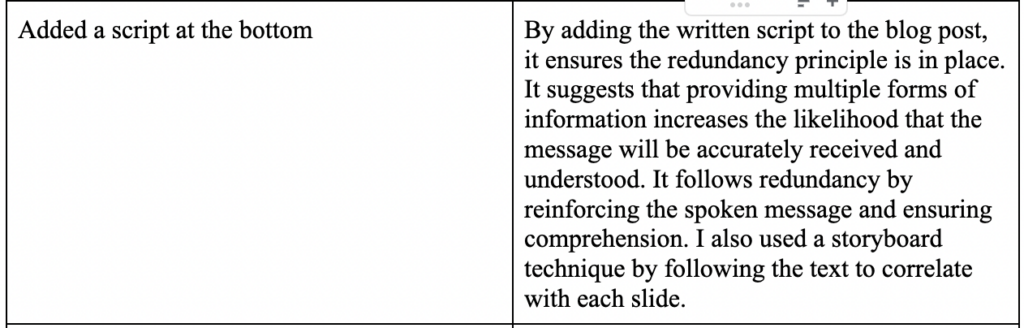
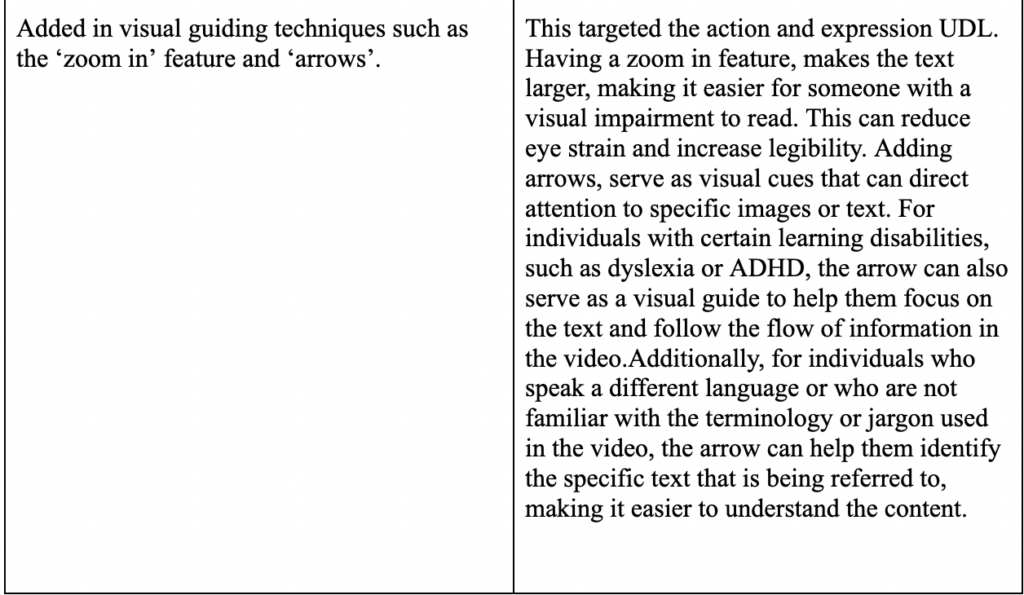
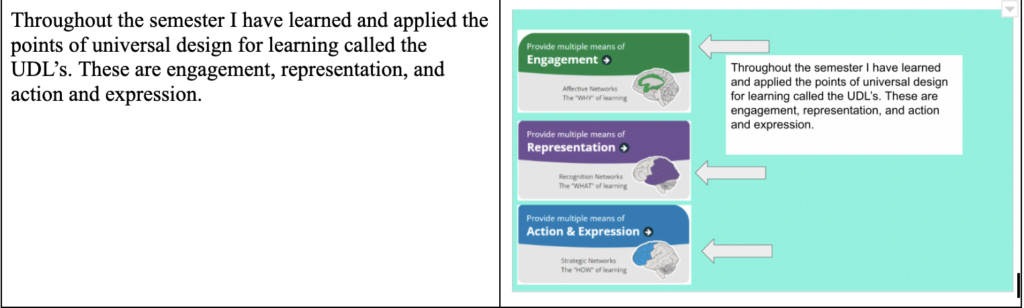
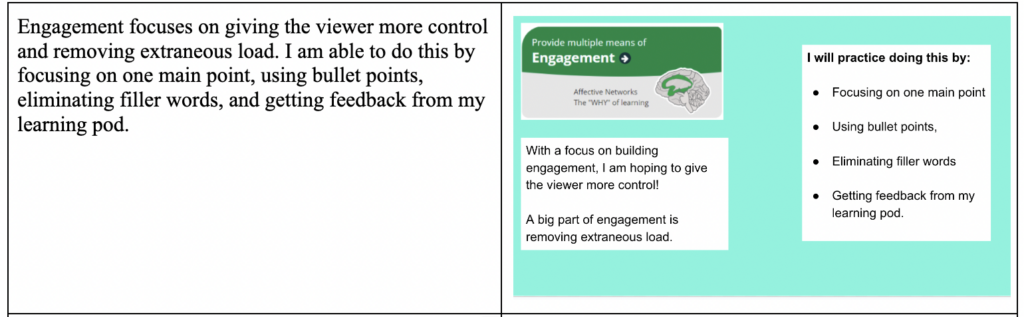
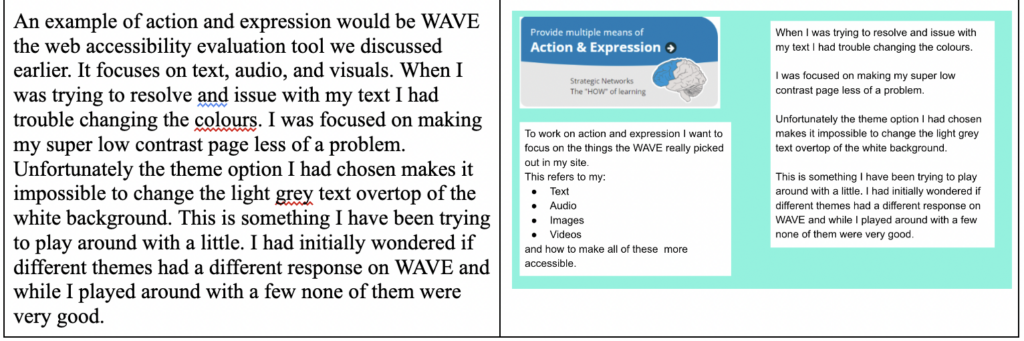
Basic accessibility tools are designed to help individuals with disabilities access and use digital content effectively. In multimedia design, these tools are crucial to ensuring that all users can engage with the content presented, regardless of their abilities. I focused specifically on the points for universal design for learning. These are; engagement, representation, and action and expression. Universal Design for Learning (UDL) is a framework for designing and delivering instruction that provides all learners with equal opportunities to learn and succeed. Despite that I tried to apply as many accessibility tools as possible in my screencast, as I have learned this semester this is even more I could do. While I did keep a lot in my screencast, I have also learnt new tools and techniques that can add to the accessibility of the screencast
Reflecting on past work is an essential component for adapting new work. I wanted to focus on what went well, what didn’t go well, and what I could do to achieve better results. When reflecting on my screencast, rather than the information I wanted to focus on the visual design.








While it is always important to keep learning and updating, it is also important to recognize what worked and should stay in the process.

I took the new lessons I have learned as well as the ideas I felt worked well the first time and created a new video below.
While I feel like I have learned a lot throughout this process, I am excited to continue learning in and outside of this class about accessibility techniques to improve my video. While on screencastify there was no option for captions, they are definitely something I am interested in adding as well as increasing my ability for video editing.
Beneath here is the slide deck and script for the new video! Click here to access the link to the text to speech extension .









References:
Adobe. (2022, February 14). 8 basic design principles to help you create better graphics. Retrieved from https://www.adobe.com/express/learn/blog/8-basic-design-principles-to-help-you-create-better-graphics
CAST. (n.d.). Universal Design for Learning (UDL). Retrieved from https://www.cast.org/impact/universal-design-for-learning-udl
Inclusive Design (2018) Microsoft Design Principles
Mayer, R. E., & Fiorella, L. (2014). Principles for reducing extraneous processing in multimedia learning: Coherence, signaling, redundancy, spatial contiguity, and temporal contiguity. In R.E. Mayer (Ed.), The Cambridge handbook of multimedia learning (pp. 279-315). New York, NY: Cambridge University Press.
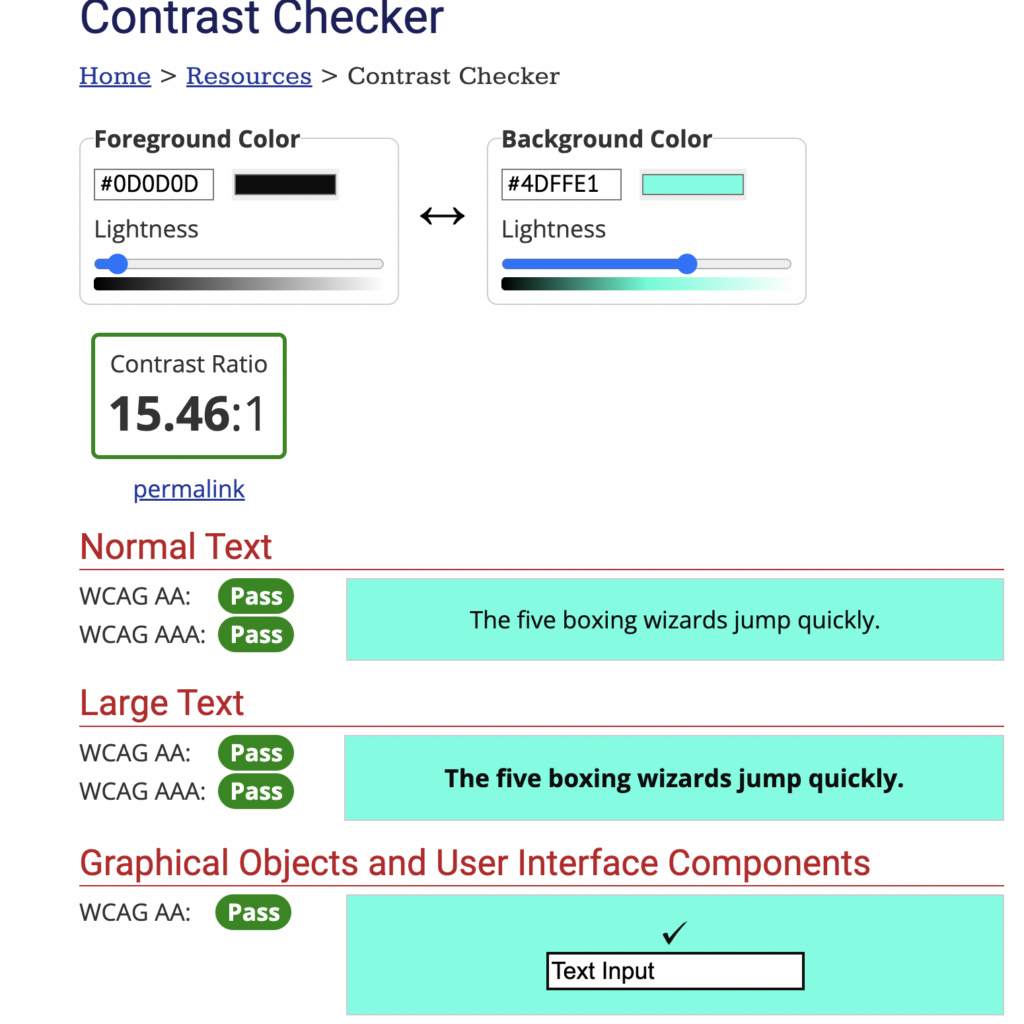
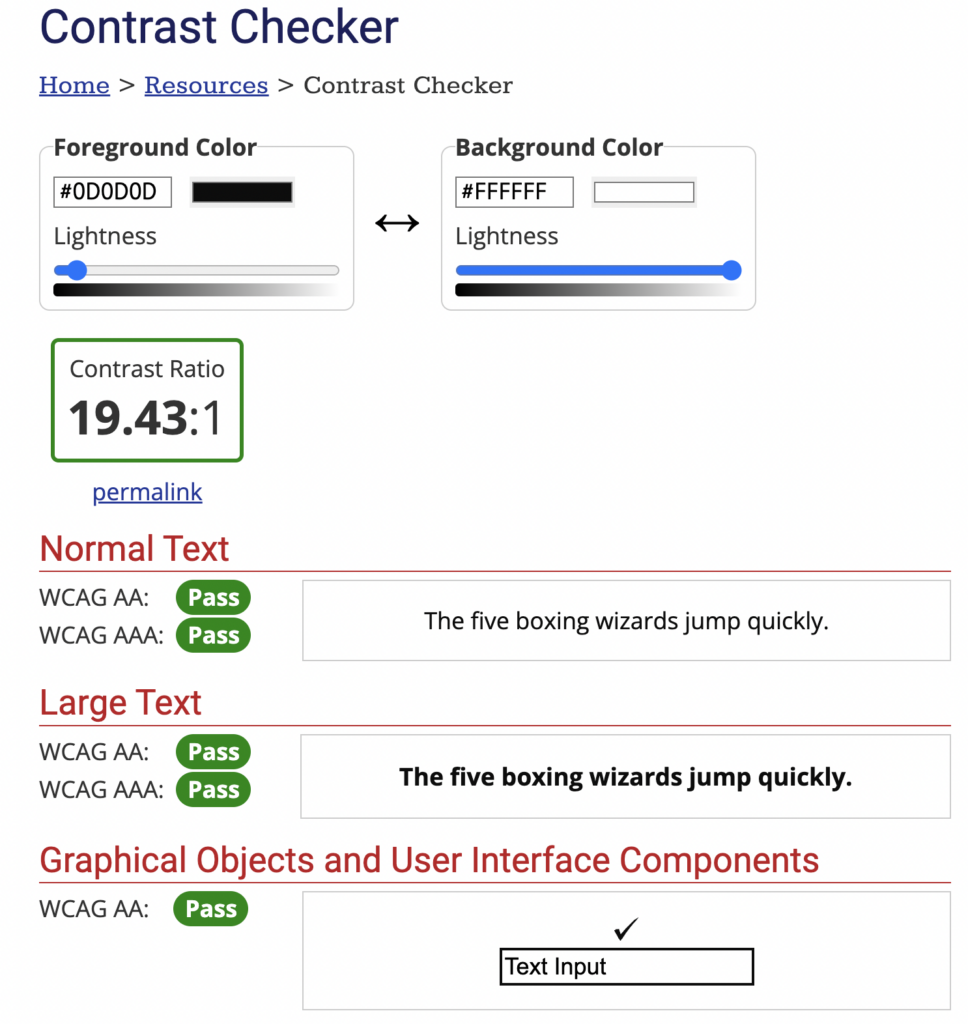
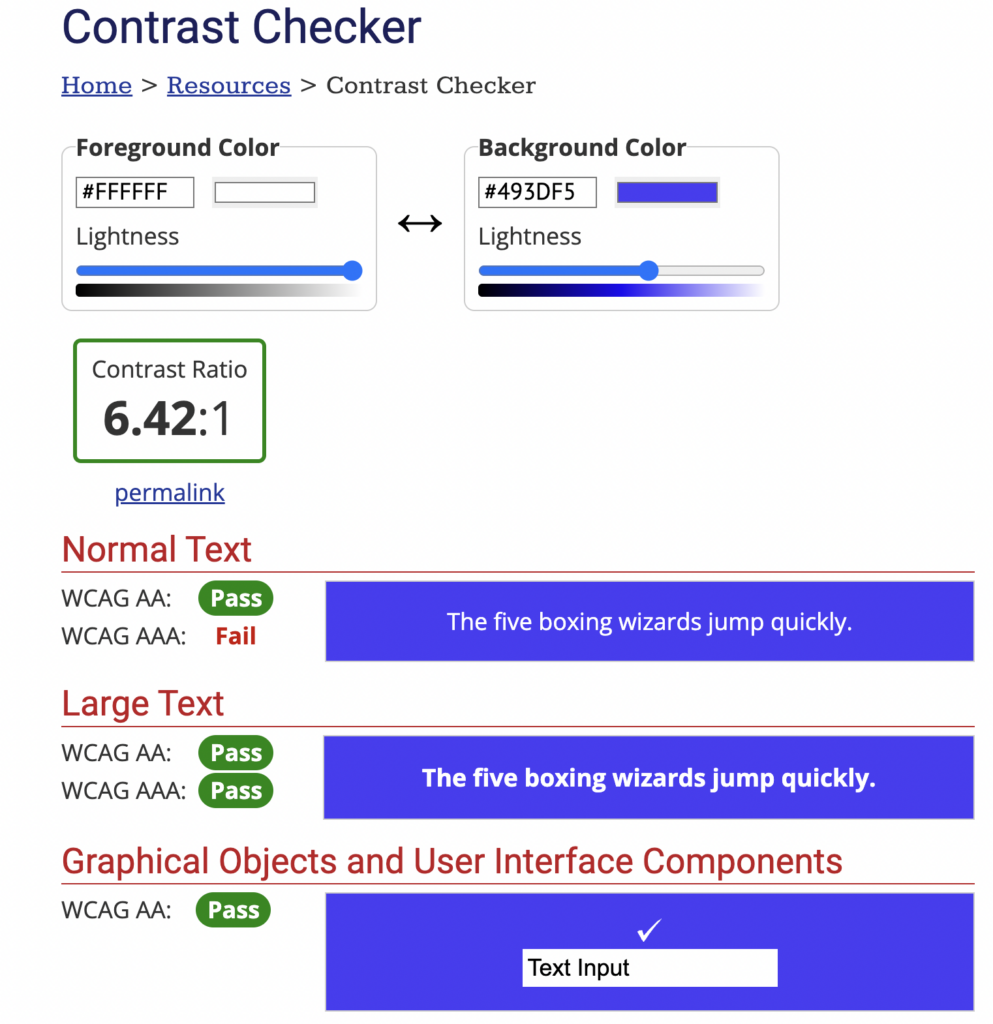
WebAIM. (n.d.). Contrast checker. Retrieved from https://webaim.org/resources/contrastchecker/
She stresses the significance of incorporating basic accessibility tools in digital content design, particularly in multimedia design, to aid individuals with disabilities in accessing and engaging with the content. She specifically emphasizes the three points of Universal Design for Learning (UDL), namely engagement, representation, and action and expression, as a framework for designing and delivering instruction to provide equal opportunities for all learners.